Pada tutorial sebelumnya telah dibahas cara-cara merubah tampilan wap menjadi web, namun jika kamu masih mengalami kesulitan memahami dan mengaplikasikannya, kini kamu bisa membuatnya hanya dalam hitungan menit. Seperti contoh halaman ini, kamu juga bisa merubah tampilan situs wapmu menjadi seperti ini.
Yang perlu kamu lakukan hanyalah dengan meng-copy script yg telah disediakan berikut kemudian paste di editor situsmu. Di bawah ini adalah contoh sangat sederhana WAP dengan menggunakan template CSS blog pada WordPress dengan tema Kubrick:
Untuk template CSS pilihan lainnya yg lebih menarik dapat pula dilihat preview-nya pada gambar-gambar di bawah ini. Kamu tinggal pilih dan copy script yg kamu suka. Berikut adalah script yg tersedia:
| PREVIEW | COPY SCRIPT |
 |
Offlimits | Copy Script |
 |
Soothing | Copy Script |
 |
Emblazoned | Copy Script |
 |
Balanced | Copy Script |
 |
Gestured | Copy Script |
 |
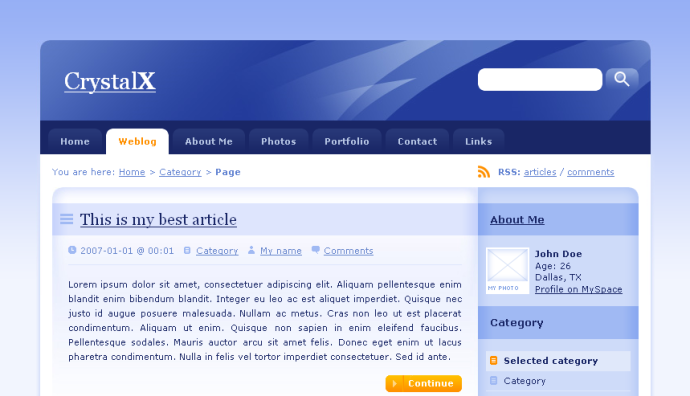
Crystal X | Copy Script |
 |
Everyday Series | Copy Script |
 |
Revolt 01 | Copy Script |
Sebelum menggunakan script ini, ada baiknya untuk diketahui pula beberapa hal berikut:
- Di dalam script ini telah lengkap dengan link CSS dan imagenya sehingga tidak perlu lg memakai CSS lain.
- Design TAMPILAN dlm script ini adalah tampilan “default”, tidak perlu diubah lg. Maka ingat, yg perlu dirubah hanyalah CONTENT/ ISI halamanmu saja, BUKAN tampilannya lg. Misalnya, kamu cukup hanya perlu menambahkan artikel atau merubah link2 saja.
- Dianjurkan edit memakai Komputer untuk tampilan maksimal, juga karena khawatir keterbatasan karakter pada ponselmu.
- Untuk XtGem, tidak dianjurkan mengedit pada CREATOR tp editlah pada TEXT EDITOR, caranya:
- pada menu utama klik “file browser”
- pada file html yg akan diedit klik tanda plus (+)
- klik “open with” pilih “text editor”
- hapus semua dan paste script di sono!
- Cara mengedit/ membuat file ini adalah dengan mengcopy SELURUHNYA script ini dan MENGHAPUS SEMUA yg ada pd editor situsmu. Maka sebelum copy-paste, ada baikny SAVE dulu data yg terpakai pada file/ text TERPISAH.
Untuk keterangan lebìh rinci dapat dilihat pada halaman copy script. Adapun untuk belajar mengedit source, simak pula Cara Edit Source Code Pemasangan HTML Manual. Selamat mencoba, semoga PUAS, dan nantikan pula script2 dengan design template CSS pilihan lainnya.
saya ijin copy scipt nya gan untuk belajar terima kasih sebelumnya
Tentu gan, silahkan bingits
tolong gan bantu saya belajar, sya msh bingung nih, krm tutorialnya fi mail saya ya gan ..
itu kan sudah ada di artikel, tanyakan sja di sini siapa tau bermanfaat jg bagi yg lain
kirim tutorial theme web ke email gue bang …
Sudah dishare di postingan blog gan, ubek2 aja
tlong gan,bantu ane blajar nya.. ane masih aga bingung nih.. krm toritorial nya di mail ane..☺
ini tutornya tinggal dipakai, klo ada yang mau ditanyakan silahkan tulis saja di mna kesulitannya ya?