Beberapa waktu lalu ketika saya cek analytic untuk blog ini ternyata saya menemukan search query “cara buat page navigation untuk blogger” dengan jumlah cukup banyak. Padahal apa yang saya tulis sebenarnya adalah Cara Membuat Page Navigation (Page Numbering) tanpa Plugin yang jelas-jelas untuk blog berbasis wordpress. Entah karena apa kok bisa “tersesat” begitu, padahal sudah jelas istilah plugin lebih identik untuk blog berbasis wordpress. Duh, jadi merasa bersalah juga nih, hehhee… 😳 Maaf juga deh bagi kawan-kawan bila tidak menemukan tulisan yang dicari. Namun berhubung baru-baru ini juga saya mulai ngoprek blogger, akhirnya diulik juga deh. Mudah-mudahan tulisan kali ini bisa menjadi “redemption” bagi kawan semua yang sempat terjerumus kesini, hehhee…
Mudah saja sebenarnya membuat page navigation untuk blogger ini, ikuti saja dua langkah mudah berikut:

Pertama, secara default blogger akan menampilkan sampai 20 konten per navigasi. Namun kita dapat memotong jumlah ini dan menyesuaikannya sesuai keinginan kita dengan menambahkan sedikit parameter. Cari dan temukan kode di bawah ini:
‘data:label.url’
Gantikan dengan
‘data:label.url + "?&max-results=6"’
Jika ada beberapa kode yang sama maka ganti saja semua kode tersebut, dengan begini akan membatasi jumlah konten yang muncul dalam navigasi pencarian, arsip, dan labels. Parameter 6 dengan warna merah menunjukan banyaknya batasan jumlah konten yang akan tampil pada setiap halaman. Sesuaikan saja sesuai dengan keinginan Kau.
Script dan CSS Navigasi Halaman Blogspot
Kedua, tambahkan kode CSS dan script (tersedia dengan sampel di bawah) tepat sebelum kode </body>, kira-kira seperti ini:
Sebelumnya=>
</body>
Gantikan dengan,
… Simpan script yang didownload di sini!!
</body>…
Agar diketahui juga, di dalam script yang didownload terdapat kode-kode berikut:
<script type=’text/javascript’>
var pageCount=6;
var displayPageNum=6;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
Sesuaikan angka yang berwarna merah dan tentukan nilai angka yang sama sesuai dengan jumlah yang ditentukan pada langkah pertama, lihat kembali di atas. Nah, berikut kode-kode navigasi halaman untuk blogger dengan style dan desain yang cantik:
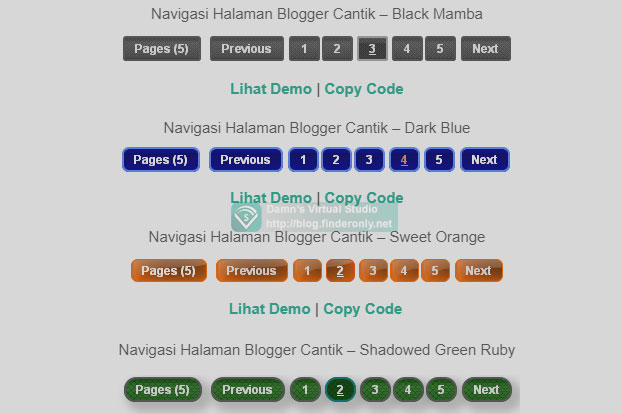
Navigasi Halaman Blogger Cantik – Black Mamba

Lihat Demo | Copy Code
Navigasi Halaman Blogger Cantik – Dark Blue

Lihat Demo | Copy Code
Navigasi Halaman Blogger Cantik – Sweet Orange

Lihat Demo | Copy Code
Navigasi Halaman Blogger Cantik – Shadowed Green Ruby

Lihat Demo |Copy Code
Selain itu, Sobat juga dapat mengganti style tombol-tombol page navigation ini dengan mengganti kode stylenya. Kalau sobat sudah bosan dengan tampilan navigasi lama, maka tinggal ganti saja dengan tampilan navigasi halaman yang baru. Cukup dengan mengganti style atau CSSnya saja, yang lainnya tidak perlu diubah. Simak juga Widget lainnya Artikel berkaitan dengan ikon untuk blogger. Moga jelas dan bermanfaat.

mantap gan, terima kasih banyak ya atas ilmunya.. 🙂
thanks creative nya gan,,, salam kenal gan..
Makasi juga sudah menggunakan widget ini 😉
okeh thanks bangt infonya sob. salam balik ya???
keren banget om hailnya. thank’s banget sudah share tutorialnya sangat membantu om
Tengkyu sob, moga suka deh….